
4.7 有用的CSS工具
有些工具本书后面不再提及,不过读者可能会发现在处理CSS相关事宜时它们很有用。下面将逐一介绍这类工具。所有这些工具要么可以免费获得,要么已经集成到了主流浏览器中。
4.7.1 浏览器样式报告
所有主流浏览器的开发人员工具都具有样式检查功能。其实现大同小异,基本路数都是在文档呈现结果或源代码中选择一个元素,然后查看浏览器应用在上面的样式。
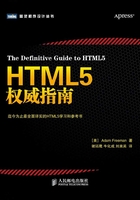
这些样式检查工具能够显示样式层叠的次序和计算样式(computed style,指计入所有层叠和继承而来的样式后最终应用到元素上的样式)。用户甚至能用它们修改样式或加入新样式并查看其效果。图4-18所示为谷歌的Chrome浏览器中的样式检查工具。

图4-18 在谷歌的Chrome中检查CSS样式
4.7.2 用SelectorGadget生成选择器
第17章和第18章将会介绍CSS支持的所有选择器。它们种类繁多,还能组合起来产生强大而又灵活的效果。要想掌握CSS选择器需要一段时间。有一些工具可以在这方面提供一些帮助。据我所知最有用的工具之一是SelectorGadget。这是一个JavaScript书签小程序(bookmarklet),可从www.selectorgadget.com获得。
这个工具有一段时间没有更新了,不过在最新的浏览器上依然能用。按说明安装即可。浏览器载入这个工具的脚本程序之后,用户点击页面元素就能生成相应的CSS选择器。图4-19所示为使用中的SelectorGadget。

图4-19 用SelectorGadget生成CSS选择器
4.7.3 用LESS改进CSS
接触过CSS的用户很快就会发现用它来描述样式比较啰嗦。大量重复性内容的存在导致样式的长期维护工作既费时间又容易出错。
有一个名为LESS的工具可以用来扩展CSS,它使用JavaScript对CSS予以改进。这个工具有一些不错的特性,包括变量、样式间的继承以及函数等。我最近经常使用LESS,其效果令人满意。读者可从以下网站详细了解并下载该JavaScript库:http://lesscss.org。
4.7.4 使用CSS框架
有很多高质量的CSS框架可作为开发者网站和Web应用系统的基石。它们内置多套样式,因此用户不必再干重复发明轮子的事。优秀的框架还可以化浏览器实现的差异于无形。
我推荐的CSS框架是Blueprint,它可以从这个网址下载:www.blueprintcss.org。这个框架用起来既方便又灵活,还有一套用于建立网格布局的出色功能。